This widget enables users to submit files for signatures on our platform without needing to log in.
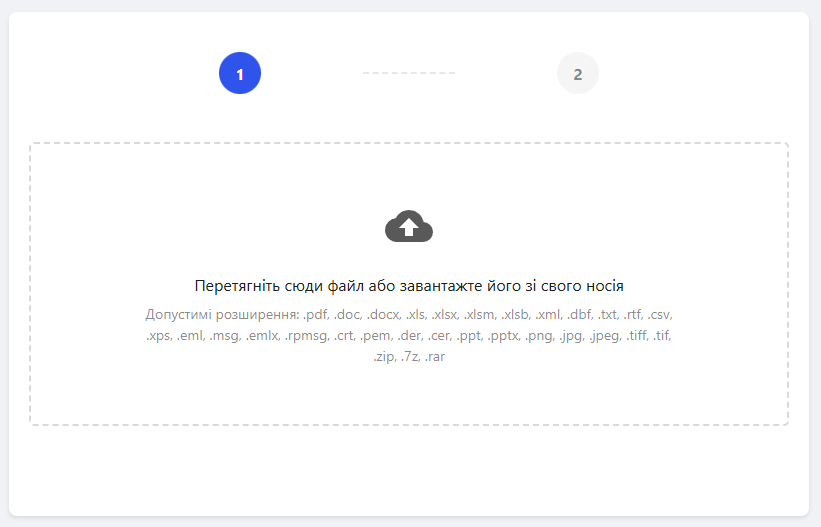
To submit a file, simply drag and drop it into the upload area or click on the area to select a file manually

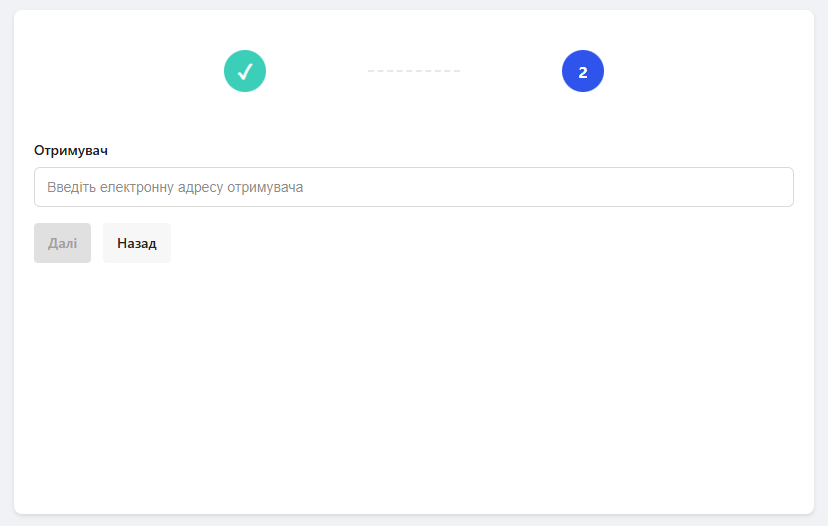
Next, enter the signatory's email address

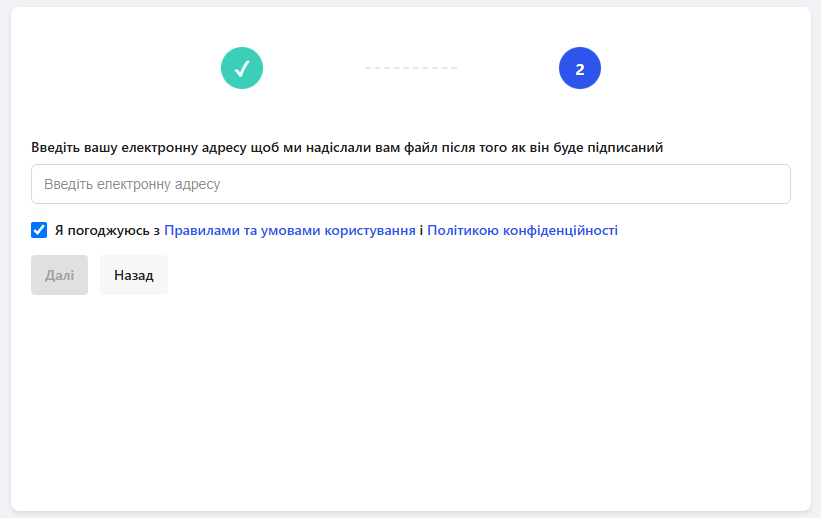
After that, you will need to provide the sender's email address
the sender's email address must not be registered on the platform

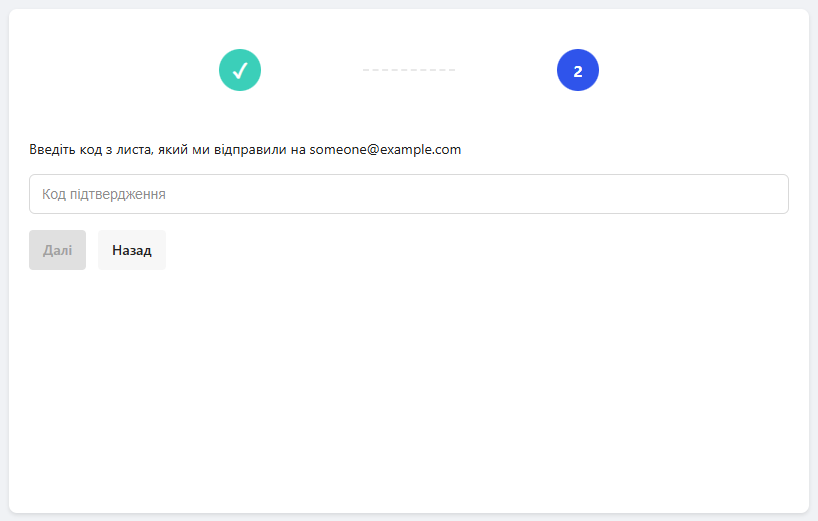
Once you have entered the sender's email address, confirm the action by entering a code that will be sent to the sender's email

After you input the confirmation code, the envelope will be created and sent to the signatory

Additionally, the sender will receive a notification by email once the envelope is created
Important!
The widget has a limit of 3 files that can be submitted within a 5-minute period from one IP address to prevent spam
Embedding the Widget
To embed this widget on any webpage, follow these steps:
- Insert the JavaScript into your web page right after the <body> tag
<script src="https://platform_url_here/widgets/simple-send.bundle.js"></script> <wd-widget base-api="https://platform_url_here/"></wd-widget>Replace the platform URL with a real one, e.g. for example, https://edo.whitedoc.ua - Insert and style the <div> where the widget will be displayed
- Paste the JavaScript code into your web page
- You have the flexibility to style the widget elements, as all CSS classes we use have prefixes
Example Implementation:
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Send</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
background: #f0f2f5;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<wd-widget base-api="https://platform_url_here/"></wd-widget>
</div>
<script src="dist/simple-send.bundle.js"></script>
</body>
</html>The minimum widget dimensions are: — min-height: 504px; — min-width: 350px