Цей віджет дозволяє будь-кому надіслати файл для підписання на нашій платформі без необхідності авторизації на ній.
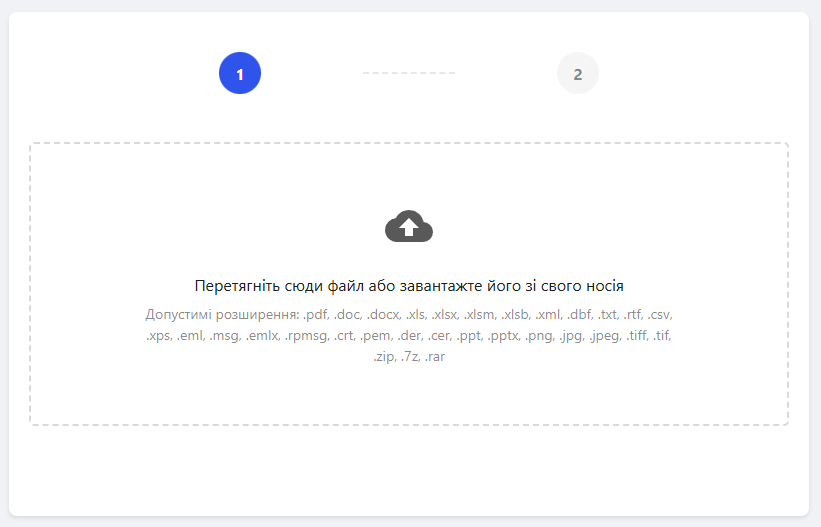
Щоб надіслати файл, просто перетягніть його в зону завантаження або натисніть на неї, щоб вибрати файл вручну

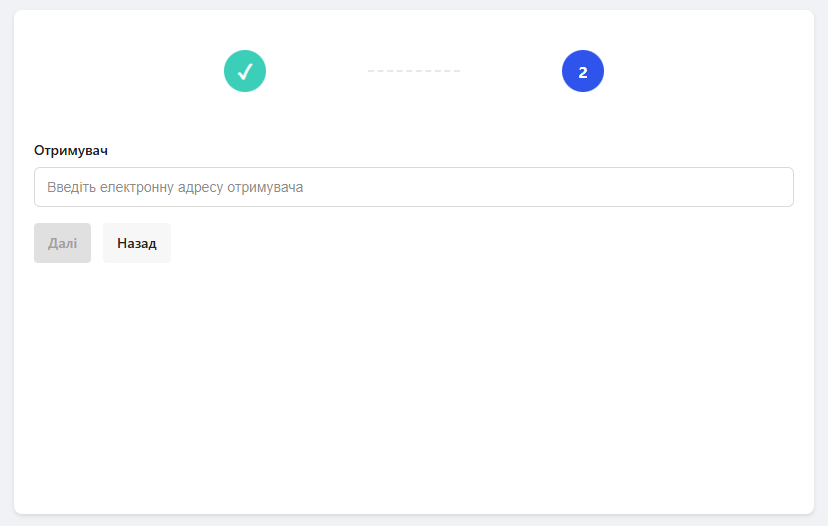
На наступному кроці необхідно ввести електронну адресу підписанта

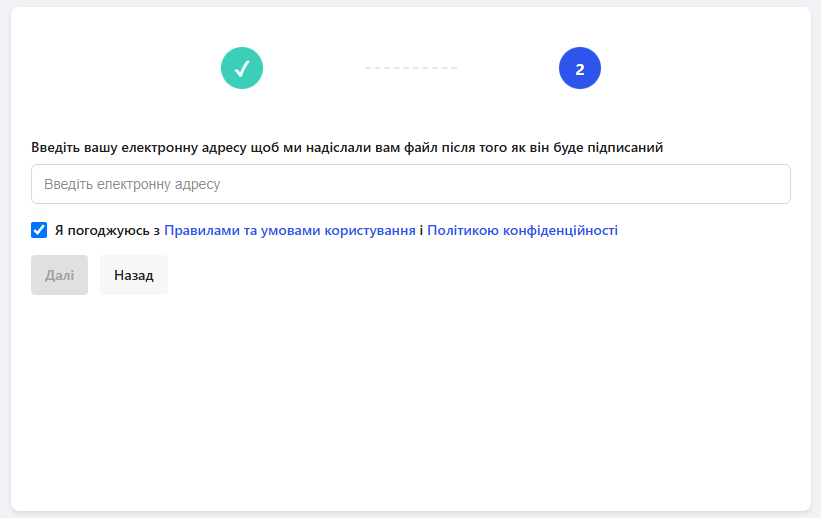
Після цього слід ввести електронну пошту відправника
Електронна адреса відправника не повинна бути зареєстрована на платформі

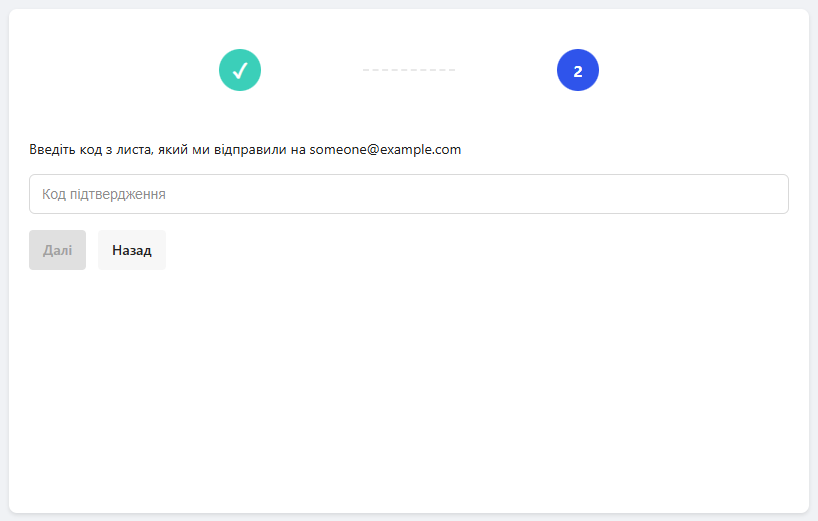
Після введення адреси відправника, необхідно підтвердити дію, ввівши код, який буде надіслано на електронну пошту відправника

Ввівши код підтвердження — конверт буде створено та надіслано підписанту

Після завершення створення конверта, відправнику буде надіслано повідомлення на електронну пошту
Зверніть увагу!
Віджет має обмеження на 3 файли протягом 5 хвилин з однієї IP-адреси, задля уникнути спаму
Вбудовування віджета
Для вбудовування цього віджета на будь-яку веб-сторінку — виконайте дії, що описано нижче:
- Вставте JavaScript у вашу веб-сторінку одразу після тегу <body
<script src="https://platform_url_here/widgets/simple-send.bundle.js"></script> <wd-widget base-api="https://platform_url_here/"></wd-widget>URL-адресу платформи потрібно замінити на справжню, наприклад: https://edo.whitedoc.ua - Вставте та стилізуйте <div>, де буде відображатися віджет
- Вставте код JavaScript на вашу веб-сторінку
- Ви можете стилізувати елементи віджета, оскільки всі CSS класи, які ми використовуємо — мають префікси
Приклад реалізації:
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Send</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
background: #f0f2f5;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<wd-widget base-api="https://platform_url_here/"></wd-widget>
</div>
<script src="dist/simple-send.bundle.js"></script>
</body>
</html>Мінімальні розміри віджета: — min-height: 504px; — min-width: 350px